- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to resize images in NPrinting HTML report
Jun 9, 2021 7:28:05 AM
Jun 27, 2018 8:58:11 AM
From NPrinting April 2018 to September 2018, image in HTML report does not have width and height properties like in other types of report. Therefore, resizing images in HTML reports is not yet a supported function.
A work-around solution is to add inline CSS style to the generated img tag. For example:
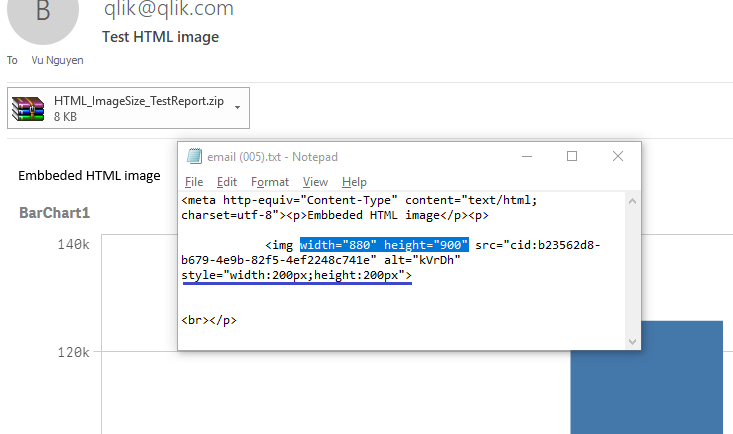
<img src="%%kVrDh%%" alt="kVrDh" style = "width:200px;height:200px">
Note that this does not work for HTML reports embedded into emails in certain email client such as Outlook. Root cause of the issue is that once the report is previewed/ distributed, NPrinting automatically adds attributes width="[original width]" height="[original height]" to the beginning of the img tag.
- When viewing HTML report in a web browser, there is no problem because the CSS style is prioritized
- However, when embedding the HTML report to email, some email clients such Outlook prioritize HTML attributes width and height over CSS style. Therefore, the image is reverted to original size.
Environment:
Resolution:
The problem is resolved in NPrinting September 2018 and higher releases. The value of "width" and "height" attributes are used during the image production, in the output report the attribute values will reflect the real image dimensions.
Warning: the inline css is not supported, the "width" and "height" must be an attributes of the tag.
Internal Investigation ID(s):
OP-7658